背景
隨著 Web 技術的飛速發展,用戶對網站的要求越來越高,為了達到用戶期望,開發者使出了渾身解數來做性能優化,包括 CDN 內容分發、圖片合并、資源文件壓縮、異步加載等等手段,這些手段絕大部分都是在干一件事情,那就是加快資源的加載速度,盡量減少白屏時間。而 service worker 的出現不僅能使頁面達到秒開的效果,還能讓網站在弱網甚至無網的情況下依然能做出很好的響應。讓從前只有原生 APP 才可以做到的離線使用功能。在web頁面上也能實現。
Service Worker是什么?

官方解釋:Service Worker是一種特殊的 Web worker,是瀏覽器運行在后臺與網頁主線程獨立的另一個線程,這種工作子線程的出現通常都是為了做一些比較耗費性能的計算,有需要的時候再跟主線程通信,告知主線程它的計算結果,這樣將計算和渲染獨立開來,從而就避免了阻塞的情況。
通俗理解:
Service Worker 是一種能夠在后臺運行的獨立于網頁的腳本,它能夠攔截和處理網絡請求,然后根據一些條件來決定是請求本地的緩存還是云端的服務,再把請求到的內容寫入本地的緩存來管理,所以即使在突然斷網的情況下它也能向用戶顯示內容。
特點
獨立于主線程:運行在獨立的線程中,不會阻塞或干擾主線程的運行。
生命周期:有明確的生命周期,包括安裝、激活、運行等狀態。
攔截網絡請求:可以攔截網頁的網絡請求,并通過編程接口處理這些請求,比如返回緩存的數據或發起新的網絡請求。
離線緩存:通過緩存管理,可以讓應用在離線狀態下仍然能正常工作。
推送通知:支持接收和展示推送通知,即使用戶沒有打開相關網頁。
不能直接訪問/操作DOM
需要時直接喚醒,不需要時休眠
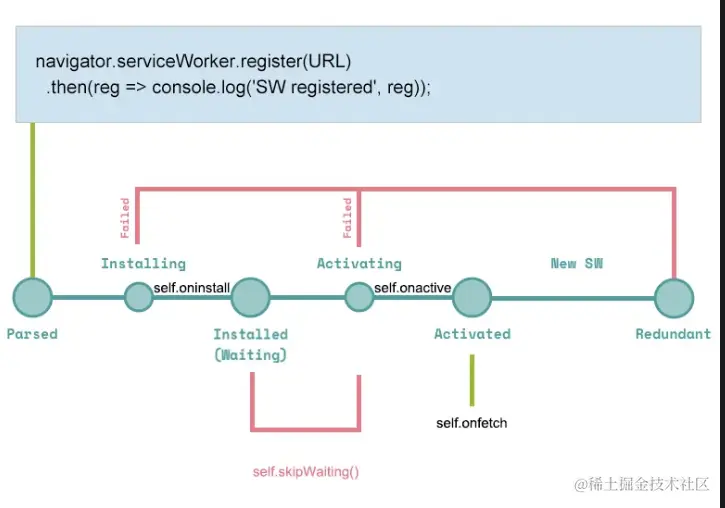
Service Worker的生命周期
安裝(Installation):
瀏覽器首先下載并解析編譯 Service Worker 的腳本文件。一旦解析和編譯成功,Service Worker 進入安裝階段。在此階段,可以通過監聽 install 事件來執行初始化操作,例如預加載和緩存資源。
激活(Activation):
安裝完成后,Service Worker 會被激活。在此階段,可以監聽 activate 事件來執行必要的清理操作,例如刪除舊版本的緩存資源。
運行(Running):
激活后,Service Worker 持續運行在瀏覽器后臺,等待處理來自網頁的請求。它可以攔截和處理網絡請求、提供離線支持等。
終止(Termination):
當所有包含該 Service Worker 的頁面被關閉時,Service Worker 會被終止。瀏覽器可以根據資源利用情況隨時中止它,以節省內存。

Service Worker 的基本用法
1. 注冊 Service Worker
首先需要在主線程中注冊 Service Worker:
navigator.serviceWorker.register 方法注冊 Service Worker 時,可以傳遞一個可選的 scope 參數。該參數用于配置 Service Worker 的作用范圍。
默認情況下,Service Worker 的作用范圍是注冊它的腳本的同級路徑及其所有子路徑。例如,若注冊腳本的 URL 為 ./serviceWorker.js,則其作用范圍為 ./ 路徑下的所有頁面。當然我們也可以通過配置 scope 參數來調整 Service Worker 的作用范圍。但是此參數的值必須以/結尾。我們可以通過配置 { scope: './article/' } ,讓 ServiceWorker 只作用于頁面路徑為 /article/ 以及子路徑的頁面。
注意: Service Worker 是事件驅動的,它會在特定事件觸發時啟動并執行相應的邏輯。為了節省內存,Service Worker 在不使用時會被瀏覽器休眠。一旦被休眠,它不會持久保存任何數據,因此需要在重新啟動時重新獲取所需的數據。
2. 安裝階段
在 service-worker.js 文件中處理安裝事件,通常在此階段主要的工作內容是緩存常用的資源:包括主頁文件、樣式表、腳本文件以及其他常用的文件。這樣可以確保用戶即使在離線狀態下,也能夠訪問這些資源,
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('my-cache-v1').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/styles.css',
'/script.js',
'/image.png'
]);
})
);
});
3. 激活階段
在激活階段,我們可以清理舊的緩存。每當資源更新時,我們都需要清除掉的緩存的數據,以節省存儲空間,并確保用戶獲取到的是最新資源。在 activate 事件中處理緩存的管理,可以防止舊的緩存干擾新的應用邏輯。
self.addEventListener('activate', function(event) {
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.filter(function(cacheName) {
return cacheName !== 'my-cache-v1';
}).map(function(cacheName) {
return caches.delete(cacheName);
})
);
})
);
});
4. 攔截網絡請求
我們可以在在 fetch 事件中攔截頁面的網絡請求并決定如何響應。它可以優先從緩存中查找匹配的資源,如果緩存中有則返回緩存的內容;否則發起網絡請求獲取資源。這種策略不僅可以提高我們的頁面加載速度,還可以在離線的情況下提供給用戶展示基本的信息。
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
5. 推送通知
我們還可以通過Service Worker來處理推送通知,他的優點是即使用戶不在網站上也可以收到通知。當收到推送事件時,Service Worker 可以顯示一條通知,通知內容可以根據推送數據或默認設置來決定。
self.addEventListener('push', function(event) {
const title = '推送通知';
const options = {
body: event.data ? event.data.text() : '您有新消息',
icon: '/icon.png',
badge: '/badge.png'
};
event.waitUntil(
self.registration.showNotification(title, options)
);
});
來源:https://juejin.cn/post/7398789000222097447 作者:zayyo